My name is
Lincon Brito
Hi, my name is Lincon. I am a
Computer Science student at Vale do Acaraú State University (UVA).
Currently focused on web development and going deeper into ReactJs,
NextJs, Java Spring. Always willing to make friends with people who
love technology and development. Would you like to meet me? Please,
click here.
Here you
can find some of my projects developed in immersions and in some
courses. Hope you like it.
Projects
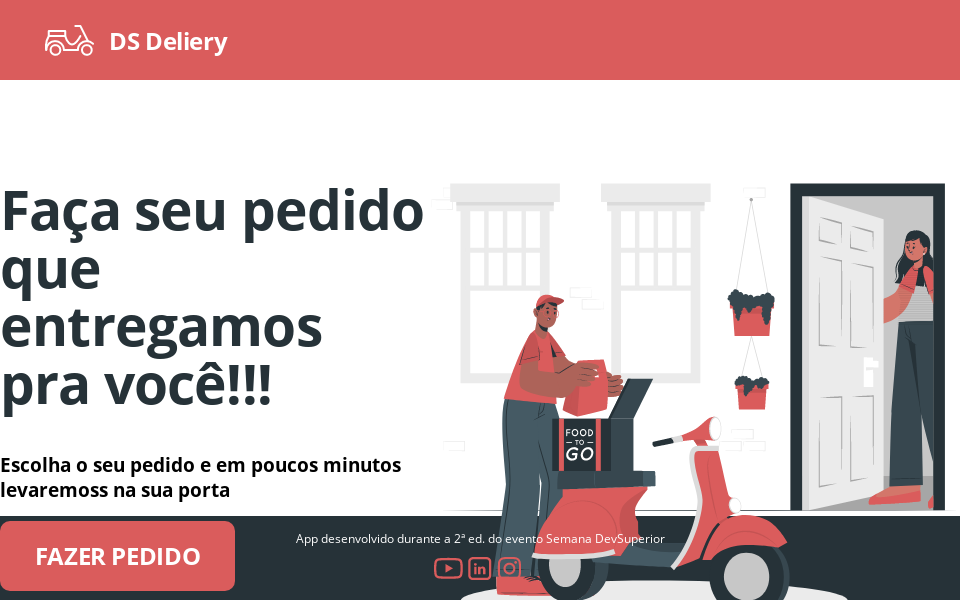
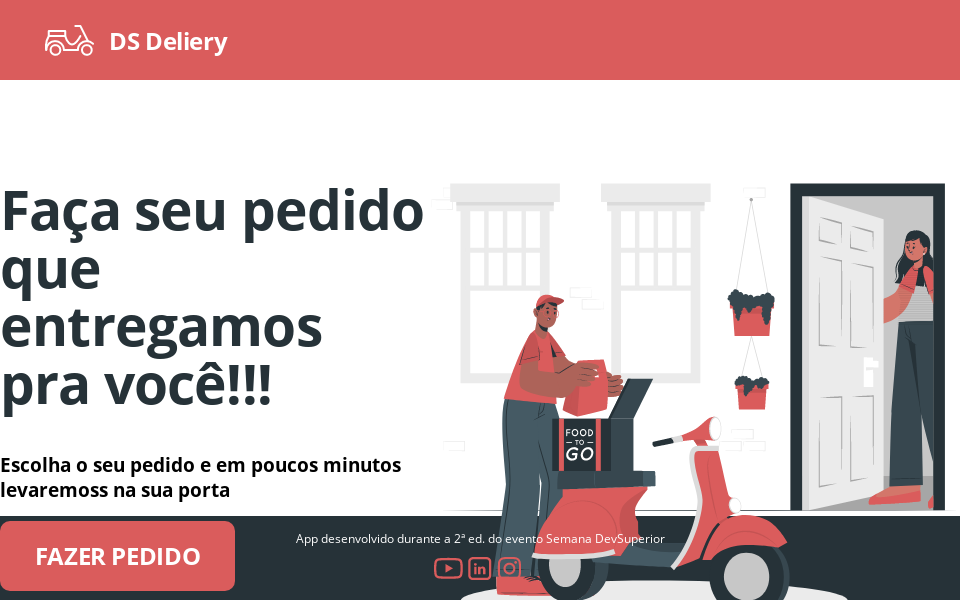
DS Delivery

Um sistema de registro e entrega de pedidos. Ultilizamos Java com
Spring Boot, e implantação no Heroku. O frontend web foi
implementado com ReactJs com template Typescript e o front end
mobile foi feito em React Native.
Projeto da Semana Dev Superior 2.
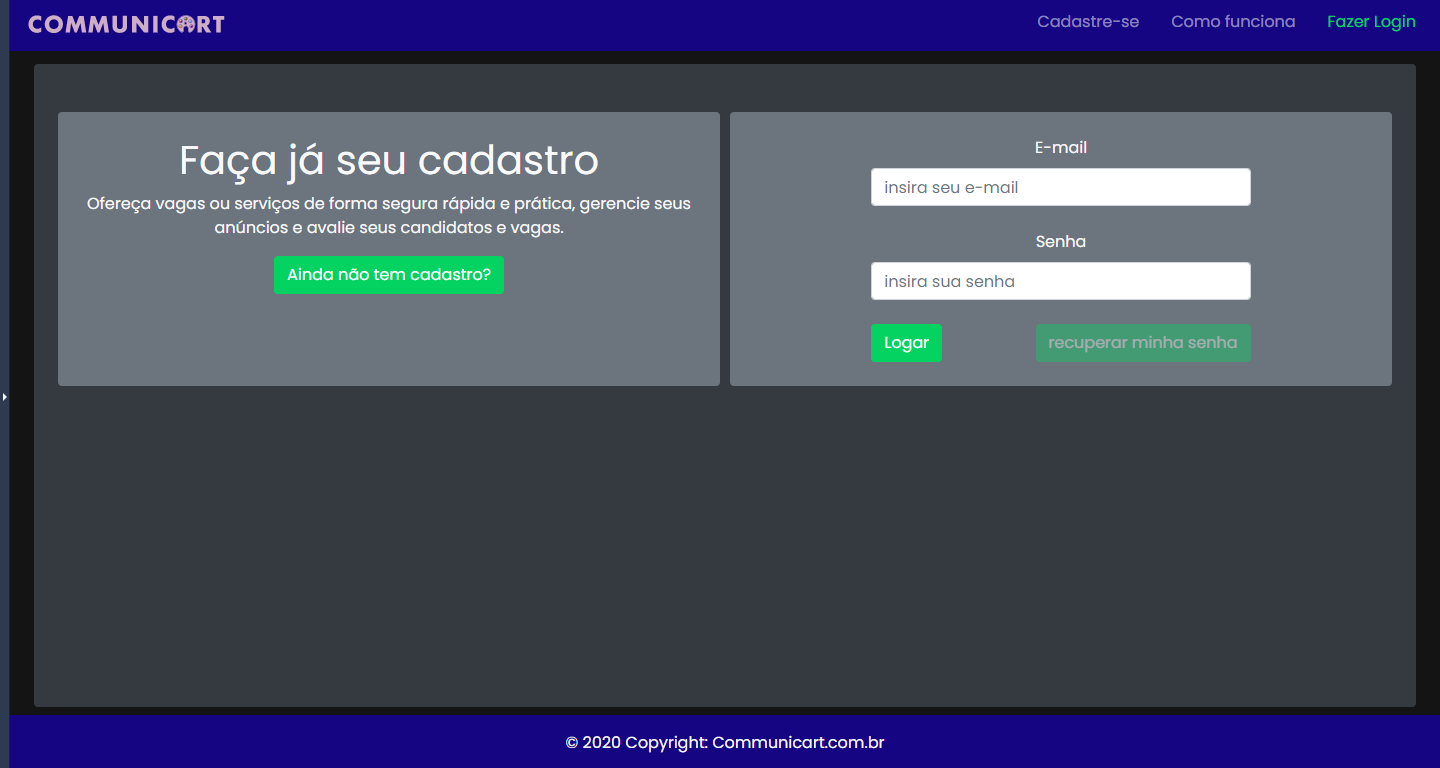
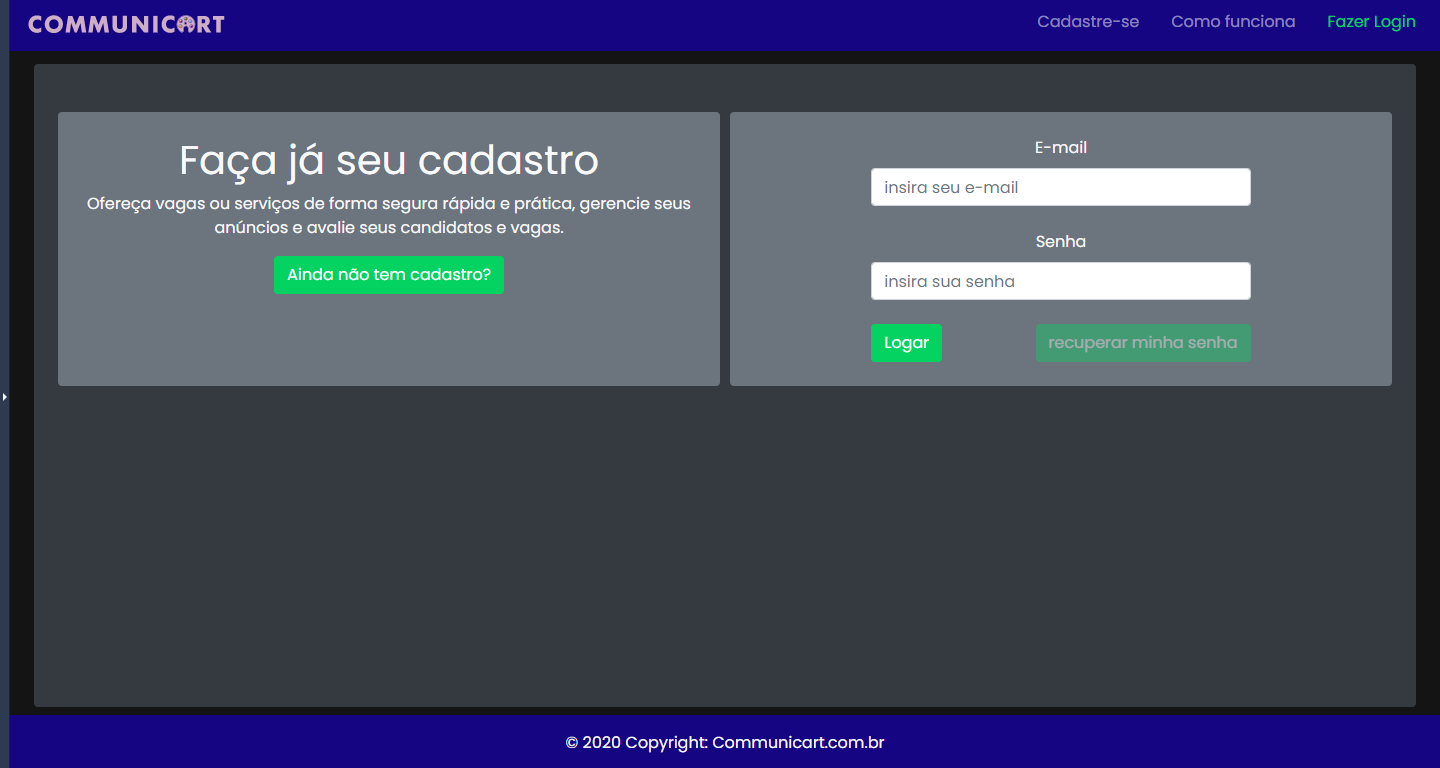
Communicart

Projeto desenvolvido no curso de Desenvolvimento Web FullStack da
Digital House patrocionado pelo Santander.
O projeto consiste em uma aplicação de freelancer e oferta de jobs
relacionado a criação de artes.
Utilizou-se ferramentas importante do econsistema Spring para a
construção de uma REST API no backend. Já o frontend foi
implementado em ReactJs.
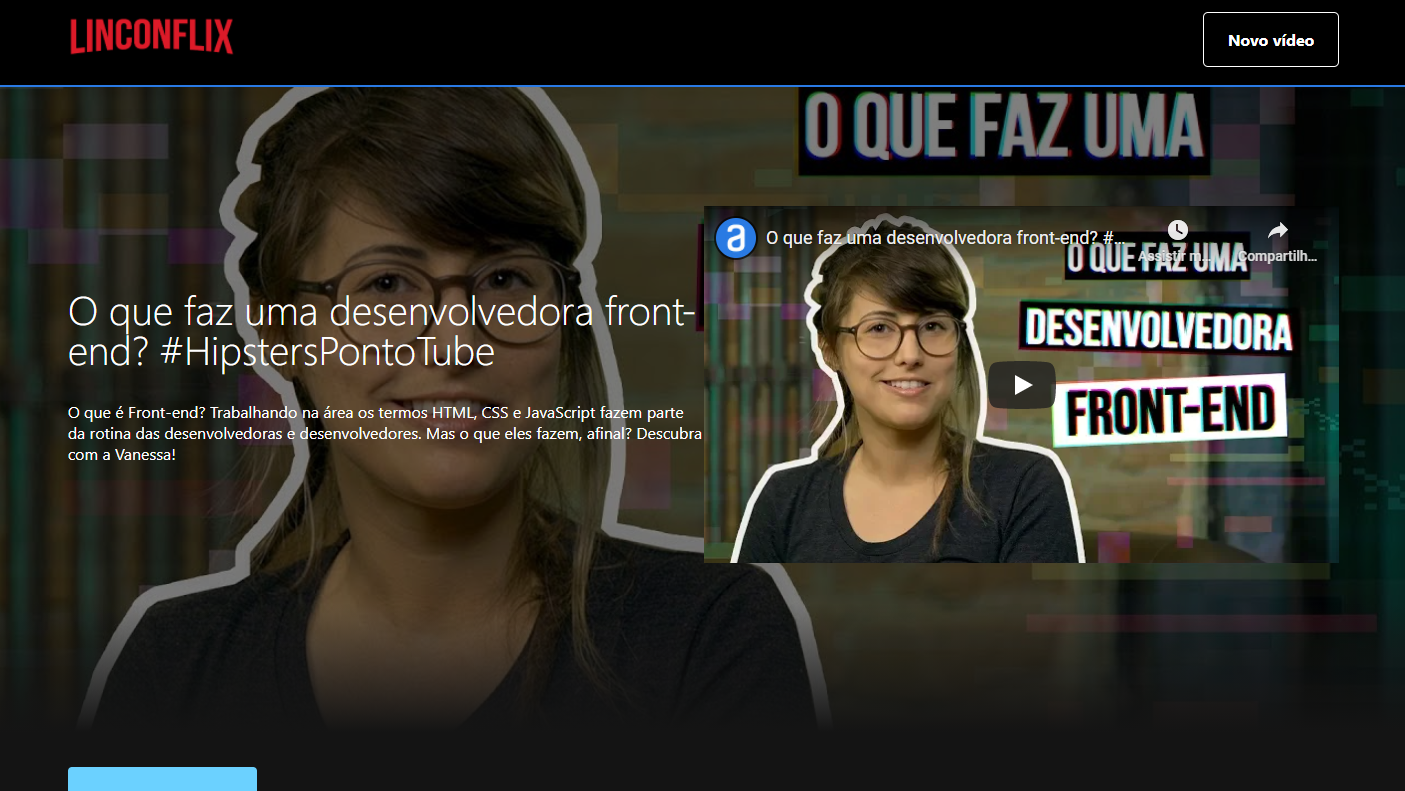
LinconFlix

Projeto desenvolvido na semana de imersão React promovida pela
Alura.
O projeto consiste em uma réplica da Netflix, mas com conteúdo de
vídeos propsto de acordo com o gosto do desenvolvedor, como uma
espécie de portfólio de filmes, séries e vídeo favoritos.
Proffy

Esse projeto foi construído na Semana NLW - evento da Rocketseat.
Utilizou ReactJs e React Native.
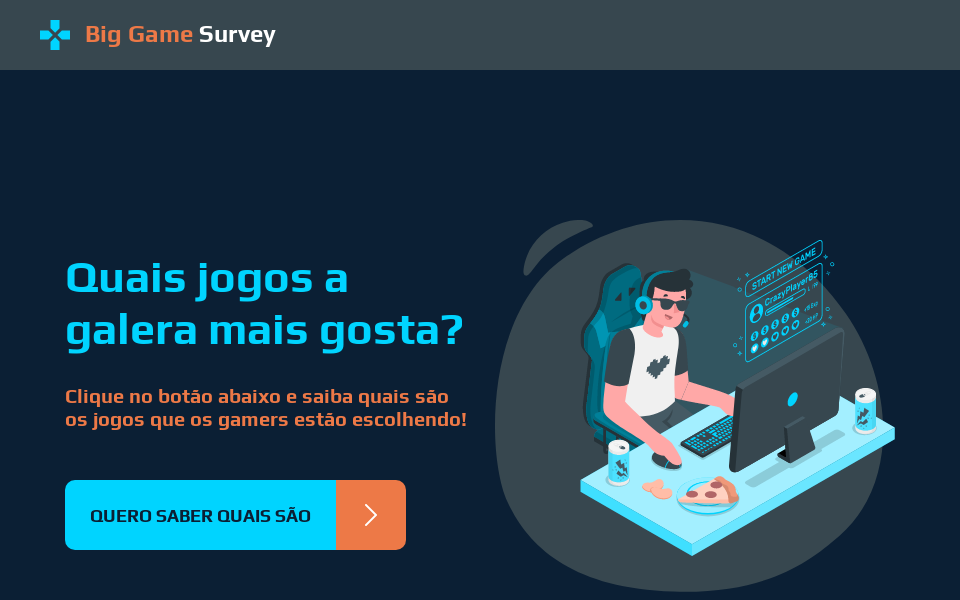
Game Survey

Projeto desenvolvido na Primeira Semana Dev Superior. Consiste em um
aplicativo de avaliação de games. Utilizou ReactJs e React Native no
frontend e Java Spring com REST API no backend.
About

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent
eleifend dignissim arcu, at eleifend sapien imperdiet ac. Aliquam
erat volutpat. Praesent urna nisi, fringila lorem et vehicula
lacinia quam. Integer sollicitudin mauris nec lorem luctus ultrices.
Aliquam libero et malesuada fames ac ante ipsum primis in faucibus.
Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit
amet.
Contact
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |